Slide design is graphic design to help transmit a message in public speaking (bar the slideuments, the use of slides as stand alone documents).
Speaking of graphic design I mentioned more than once a book I love from Timothy Samara: Design Elements A Graphic Style Manual. You could see the whole 20 simple rules for your slides for example.
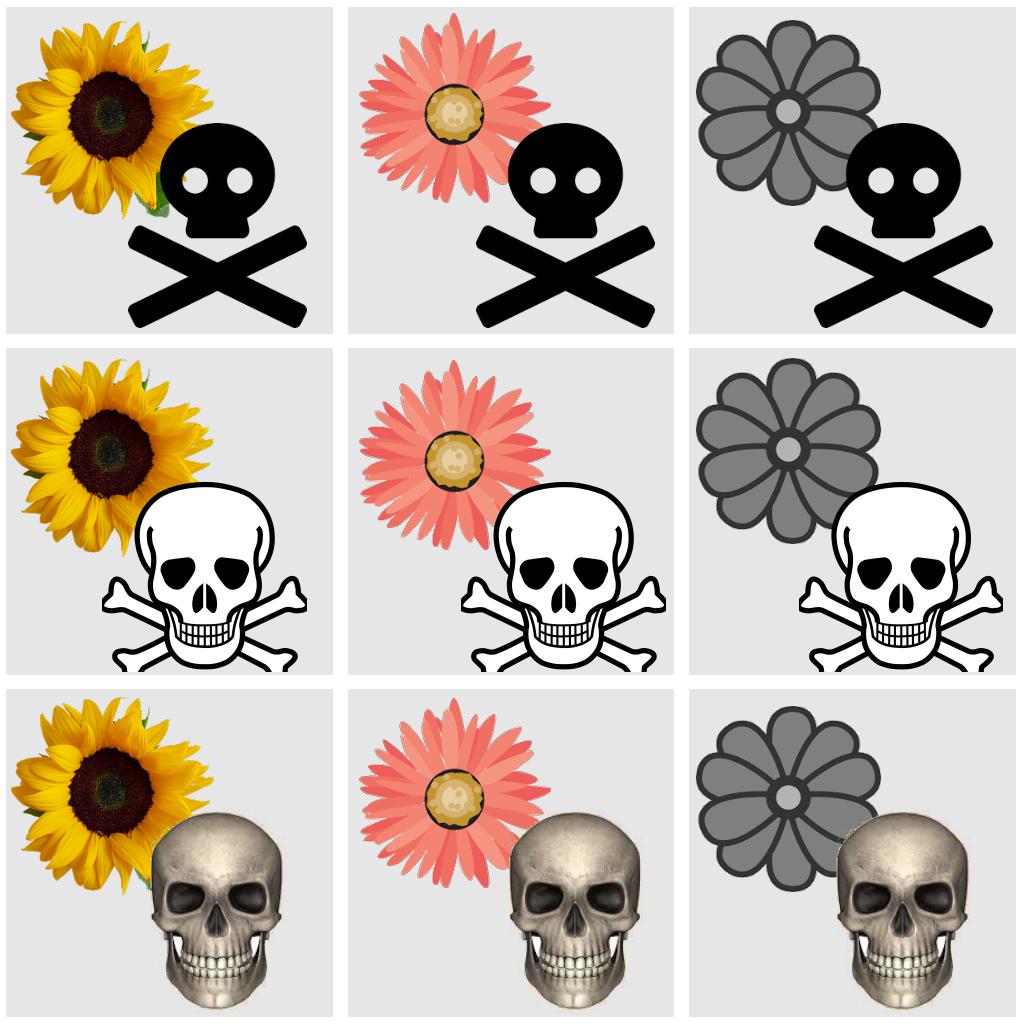
I want to lift a picture from page 186 of the book, actually I recreated an image very similar to the one in the book and it is this one:

The point here is the contrast when you mix different image styles. Both the flower and the skull come in three different levels of realism, from photo down to computer icon.
The different image types carry along different meaning. A photograph normally represent reality, a drawing a representation of something and icons are abstract and stand for the meaning of the object (rather than being the object). This is also explained well in another great book, Understanding Comics: The Invisible Art by Scott McCloud, where it says that if you see a photo of John Wayne, that’s definitely him, while if you see a drawing of a cowboy you could identify yourself in it way more and if it is an icon (think of the toilet signs) than it could really be anyone.
How do the nine images are different? What is the emotional impact of each one? Which one is the best on a slide?
The answer to the last question is “it depends”. What do you want to communicate? Why have you juxtaposed them and which element should be dominant?
Contrast and dominance are two of the five elements I present in the chapter Principles of design in my Persuasive Presentations: Write, Deliver and move audiences! . They are so important because they fundamental to portray meaning and give emotional depth to visual aids. How you juxtapose elements affects both of them. The dominance of an object can be achieved in several ways including size and colour.
The next time you design one of your slides think about it. You don’t need to be professional graphic artist to select the most adequate image type, or to decide how you put two elements together.


Recent Comments